Введение
Анимация во Flash основана на изменении свойств
объектов, используемых в "мультике”. Например,
объекты могут исчезать или появляться, изменять
свое положение, форму, размер, цвет, степень
прозрачности и т. д.
Во Flash предусмотрено три различных механизма
анимирования объектов:
- покадровая ("классическая”) анимация, когда
автор сам создает или импортирует из других
приложений каждый кадр будущего "мультика” и
устанавливает последовательность их просмотра;
- автоматическое анимирование (так называемая
tweened-анимация), при использовании которой автор
создает только первый и последний кадры
мультипликации, а Flash автоматически генерирует
все промежуточные кадры; различают два вида
tweened-анимации: анимация, основанная на
перемещении объекта (motion animation), и анимация,
основанная на трансформации (изменении формы)
объекта (shape animation);
- анимация на основе сценариев; сценарий
представляет собой описание поведения объекта
на собственном языке Flash, который называется
ActionScript; синтаксис этого языка напоминает
синтаксис других языков сценариев, используемых
в Web-публикациях (например, JavaScript и VBScript).
Каждый из этих механизмов имеет как
достоинства, так и недостатки. В частности,
tweened-анимация обладает двумя несомненными
достоинствами:
- во-первых, автор избавлен от необходимости
создавать каждый кадр в отдельности;
- во-вторых, для воспроизведения такого
"мультика” Flash достаточно хранить только первый
и последний кадры, что обеспечивает значительное
уменьшение объема такого фильма.
- Вместе с тем, tweened-анимация пригодна для
создания лишь наиболее простых сюжетов, в
которых свойства объектов изменяются
равномерно.
- С помощью сценариев на ActionScript можно описать
достаточно сложное поведение объектов, однако...
Однако для этого нужно изучить язык ActionScript.
- Другими словами, прежде чем приступить к
созданию собственного "мультика”, следует
определиться с выбором механизма его реализации.
Шкала времени
Если в рабочей области редактируется
графическое содержимое, то в шкале времени
фактически пишется сценарий флэш-фильма.

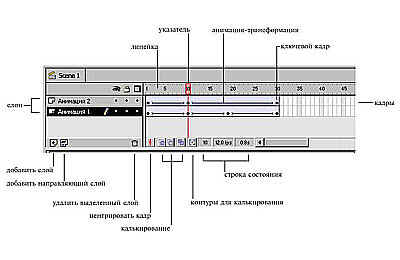
<Рисунок1>
Линейка - отображает все кадры по
возрастающей. Числом отмечен каждый пятый кадр.
Указатель шкалы времени - выполняет ту же
функцию, что и инструмент Стрелка в рабочей
области. Он выделяет кадр, для последующей с ним
работы.
Чтобы выделить конкретный кадр, щелкните по
нему левой клавишей мыши.
Типы кадров
Наша анимация состоит из последовательности
кадров. Кадр может быть как составленным вручную,
так и сгенерированным Flash. Это относится к кадрам
одного слоя. Так как сцены Flash состоят обычно из
нескольких слоев, то итоговые
"многослойные" кадры, могут содержать, как
сгенерированные, так и "самодельные" слои.
Ключевой кадр - кадр доступный для обработки.
В анимации этот кадр будет отображаться так, как
нарисует пользователь. На временной шкале
ключевой кадр отображается чёрным кружочком,
если в нём есть изображение, и белым, если нет
никакого рисунка.
Обычный кадр - кадр, который будет
отображаться в анимации, но пользователь
непосредственного участия в прорисовке кадра не
принимал. Он будет таким же, как ключевой кадр
слева или, если была проведена раскадровка, то
кадр автоматически сформированный программой.
Раскадровка - автоматический переход
изображения из одного ключевого кадра в другой.
Кадр-фантом - пустая клетка на временной
диаграмме, в которой может быть установлен либо
ключевой кадр, либо обычный кадр.
По кадровое формирование изображения.
Самое простое формирование анимации - это по
кадровое изменение рисунка, т.е. на каждом кадре
изменяется положение объекта, его
характеристики, или добавляются новые и
удаляются старые объекты.
Элементарные операции с кадрами:
| Действие |
Контекстное меню |
Комбинация клавиш |
Примечание |
| Вставить пустой ключевой кадр |
Вставить пустую клавиатуру |
F7 |
|
| Ключевой кадр, повторяющий содержание
предыдущего |
Вставить клавиатуру |
F6 |
Если перед вставляемым кадром уже был
ключевой кадр, содержащий объекты, то они будут
скопированы в создаваемый кадр. |
| Очистить ключевой кадр |
Очистить клавиатуру |
Shift-F6 |
|
| Вставить обычный кадр |
Вставить кадр |
F5 |
Вставляя обычный кадр (не ключевой),
увеличиваем время анимации или время
отображения предыдущего ключевого кадра. |
| Удалить кадр |
Стереть кадры |
Shift-F5 |
|
Покадровая анимация
Покадровая анимация – это анимация,
полностью составленная из ключевых кадров. Т.е.
вы сами определяете, как содержимое кадра, так и
его "длительность" (т.е. сколько таких
статических кадров будет занимать изображение).
Достоинства: Покадровая анимация дает
вам, в некотором смысле, больший контроль над
анимацией, и если вы опытный аниматор, вы можете
выгодно ею пользоваться. Это единственный
способ организовать смену абсолютно независимых
изображений – слайд-шоу (например, создавая
обычный баннер средствами Flash).
И все остальное, что вытекает из возможности
прорисовывать каждый кадр вручную.
Недостатки: Покадровую анимацию сложно
модифицировать. Особенно, если это не дискретный
набор изображений, а связанная анимация.
Приходится модифицировать все кадры. На деле, у
опытных Flasher-ов, такая ситуация практически не
встречается.
Покадровая анимация занимает достаточно большой
объем, так как приходится хранить информацию о
каждом кадре.
Практическая работа № 1.
Создание покадровой анимации
Рассмотрим технологию покадровой анимации на
примере создания анимированного заголовка
"Анимация во Flash".
1. Выберите Документ Flash.
2. Выберите инструмент Стрелка и кликните
левой клавишей мыши в первом кадре шкалы времени
(Выбор кадра).
3. Выберите инструмент Текст и задайте
параметры его модификаторов (тип шрифта, размер,
цвет и пр.).
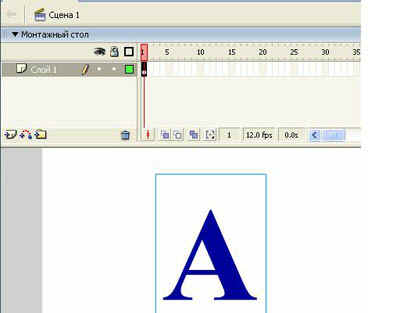
4. Кликните левой клавишей мыши в левом верхнем
углу сцены, чтобы установить текстовую метку.
5. На клавиатуре наберите заглавную букву А.
<Рисунок2>

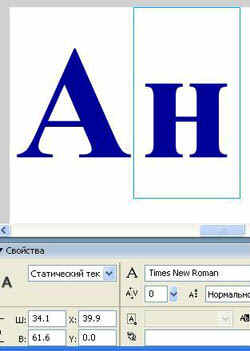
6. Для того, чтобы в анимации буквы в разных
кадрах располагались на одной линии,
воспользуемся инспектором объектов. Для этого
выберите инструмент Стрелка и кликните левой
клавишей мыши на букве А. Чтобы оптимизировать
площадь заголовка, задайте нулевые координаты в
строках X и Y. Буква А будет размещена в самой
верхней левой точке основной сцены. <Рисунок3>

7. Для формирования следующего кадра, в котором
будет появляться новая буква, необходимо
выполнить следующие действия: Кликните левой
клавишей мыши в следующем пустом кадре шкалы
времени. (Он станет темным).
8. Выберите Вставить клавиатуру или просто
нажмите на клавиатуре клавишу F6. В кадре
шкалы времени появится черная точка.
9. Выберите инструмент Текст и если это
необходимо задайте новые параметры его
модификаторов (тип шрифта, размер, цвет и пр.). Для
лучшего усвоения технологии покадровой анимации
будем рассматривать пример без изменения
параметров модификаторов текста.
10. Кликните левой клавишей мыши рядом с
предыдущей буквой, чтобы установить текстовую
метку.
11. На клавиатуре наберите следующую букву.
<Рисунок 4>

12. Выберите инструмент Стрелка и кликните
левой клавишей мыши на новой букве. С помощью
этого же инструмента букву, как графический
объект, можно перемещать.
13. Задайте нулевую координату в строке Y, для
того, чтобы все буквы располагались на одной
прямой.
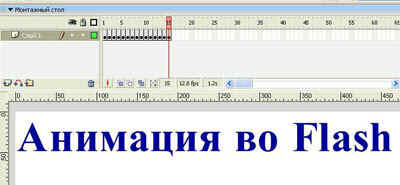
14. Повторяйте 8-13 операции для каждой новой
буквы в заголовке. Для анимации такого заголовка
потребуется 15 кадров. <Рисунок5>

Тестирование анимации
Для того чтобы протестировать полученную анимацию:
1. Выберите в главном меню Регулировака –
Проверить клип или просто нажмите на
клавиатуре клавиши Ctrl-Enter.
2. Просмотрев анимацию, нажмите левой клавишей
мыши в правом верхнем углу окна тестирования
кнопку Закрыть окно (Х).
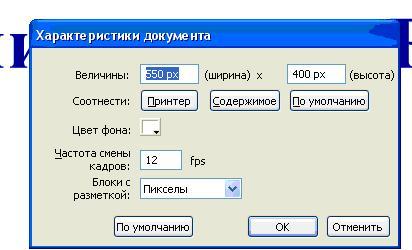
Формирование оптимальной сцены анимации
Перед публикацией в Web обрежем все лишнее:
1. Выберите в главном меню Преобразовать –
Документ или на клавиатуре нажмите клавиши Ctrl+J.
2. В открывшемся окне Характеристики
документа нажмите на клавишу Содержимое.
<Рисунок6>

В результате сцена примет размеры содержимого
анимации.
<Приложение1>
3. Сохраните файл под именем pr_1.fla.
Анимация с построением промежуточных
кадров
Гораздо эффективнее другой тип анимации, когда
создаются только начальный и конечный кадры
некоторого фрагмента, а все промежуточные кадры
система достраивает сама. Такой тип анимации
называется автоматический (tweened-анимация).
При этом способе анимации Flash автоматически
строит промежуточные кадры между ключевыми
кадрами, заданными вами. Это означает, что вы
рисуете объект, потом на другом кадре
производите изменения и просите Flash рассчитать
те кадры, которые лежат между этими двумя
ключевыми кадрами. Он выполняет эту работу, и вы
получаете плавную анимацию.
Скорость и плавность анимации зависят от
количества кадров, которые вы отводите под
движение и скорости вашего Flash фильма. Скорость
фильма можно изменить здесь: Выберите в главном
меню Преобразовать – Документ или на
клавиатуре нажмите клавиши Ctrl+J. В
открывшемся окне Характеристики документа параметр
Частота смены кадра задает количество кадров
в секунду. Для качественной анимации скорость
должна быть не меньше 25-30 кадров в секунду.
Плавность и длительность задается количеством
кадров, отведенных на анимацию (ее фрагмент).
Например, если скорость вашего фильма - 30
кадров/сек., и вам нужно совершить перемещение,
скажем, самолетика, из одного угла картинки - в
другой за 2.5 секунды, то на это движение вам нужно
отвести 75 кадров.
Во Flash существует два варианта построения
промежуточных изображений - motion tweening (анимация
движения) и shape tweening (построение анимации на
основе изменения формы). Эти способы отличаются в
корне. Первый используется чаще всего, т.к. с
помощью него можно построить подавляющее
большинство анимации. Второй применяется в
случаях, когда нужно плавное изменение формы.
Практическая работа №2. Анимация
перемещения объекта
1. В левом верхнем углу нарисуйте квадрат.
2. Первый кадр шкалы времени видоизменился –
окрасился в бледно-красный цвет, и в нем
появилась жирная точка – признак того, что кадр
стал ключевым.
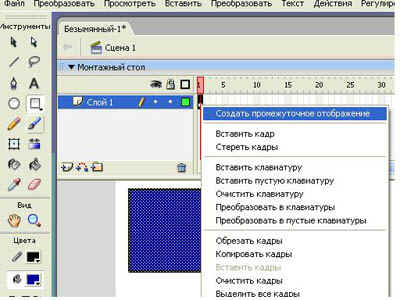
3. Вызовете контекстное меню и выберите
"Создать промежуточное изображение”.
<Рисунок7>

4. Вызовете контекстное меню в кадре диаграммы
времени, где предпочитаете закончить анимацию и
выберите команду "Вставить клавиатуру”
5. С помощью инструмента "Средства Выделения”
(V) переместите объект в новое положение, но в
начале проверьте, что вы находитесь в последнем
ключевом кадре. <Рисунок8>

6. Отмените выделение объекта, и нажмите Enter
– объект пришел в движение.
7. Для замедления движения надо переместить
влево конечный ключевой кадр, для ускорения –
вправо. Выделите слой.
8. Нажмите и не отпускайте клавишу Ctrl.
Наведите курсор на ключевой кадр – указатель
превратился в двунаправленную стрелку.
9. Нажмите кнопку мыши и, не отпуская ее,
передвигайте кадр.
10. Сохраните файл под именем pr_2.fla. <Приложение2.>
Практическая работа №3. Анимация изменения
размера объекта
1. Создайте новый файл.
2. В 1-м ключевом кадре – создать промежуточное
изображение.
3. Выберите время анимации и команду "Вставить
клавиатуру”.
4. Измените размер объекта конечного ключевого
кадра, используя инструмент "Свободная
трансформация” (Q).
5. Протестируйте проект.
6. Сохраните файл под именем pr_3.fla.
Практическая работа №4. Анимация изменения
цвета объекта
1. Создайте новый файл, нарисуйте новый объект и
примените к нему правила создания анимации
движения.
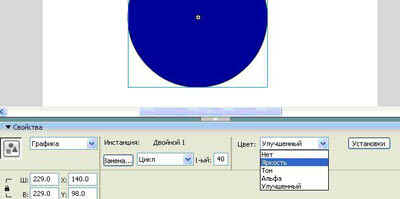
2. Находясь в конечном ключевом кадре выделите
объект инструментом "Средства Выделения” (V). В
результате в панели "Свойства” высветится поле
"Цвет”. Выбрать вариант "Тон”, появятся
дополнительные поля, с помощью которых можно
выбрать цвет. <Рисунок9>

3. Сохраните файл под именем pr_4.fla. <Приложение3>
Некоторые особенности анимации
Одновременно можно изменять несколько свойств
объекта. Для этого в конечном ключевом кадре
необходимо указать их новые значения, например,
переместить объект и одновременно изменить его
размер.
Можно задать анимацию, не изменяя ни одного
свойства. В результате объект "замрет” на
протяжении указанного промежутка времени
Практическая работа №5. Создание анимации
постепенно исчезающий рисунок
Объект маленький квадрат, расположен в левом
верхнем углу кадра; анимация включает в себя
следующие пять шагов:
1. Квадрат увеличивается.
2. Квадрат движется направо строго
горизонтально и останавливается у правой
границе кадра.
3. Квадрат движется по направлению к левому
нижнему углу, изменяя свой цвет, и
останавливается в точности под своим
увеличенным на 1-м шаге изображением.
4. Квадрат некоторое время стоит неподвижно.
5. Квадрат возвращается в исходное положение с
изменением размера до первоначального.
Сохраните файл под именем pr_5.fla. <Приложение4>
Практическая работа №6. Морфинг
Морфинг - это трансформация объектов. Например
из квадрата может получится круг, а из круга,
объект, который захотите.
1. Создайте новый файл.
2. Нарисуйте круг.
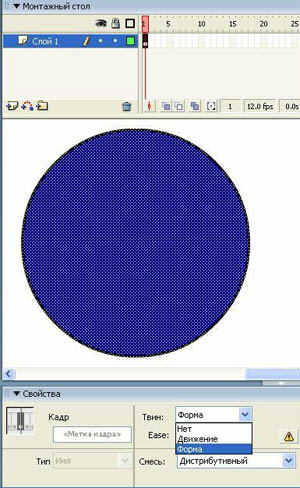
3. Выделите ключевой кадр и выберите на
панели Свойства – Твин – Форма. <Рисунок10>

4. Выберите 20 кадр и нажмите F6.
5. Измените круг используя инструмент Выделение
(заливку можно сделать другого цвета, получится
очень красиво!).
6. Протестируйте проект.
7. Сохраните файл под именем pr_6.fla. <Приложение5>
|